hexo+next博客搭建攻略
多端更新hexo博客
更新next版本到7.7后
将原来的source/css/_custom/custom.styl文件的内容复制到themes/next/source/css/_common/components/pages/pages.styl文件中
从github仓库clone项目
本地安装nodejs
然后在项目地址下输入
1
2
3npm install hexo # 安装hexo
npm install
npm install hexo-deployer-git
vscode编写markdown
- 插件推荐
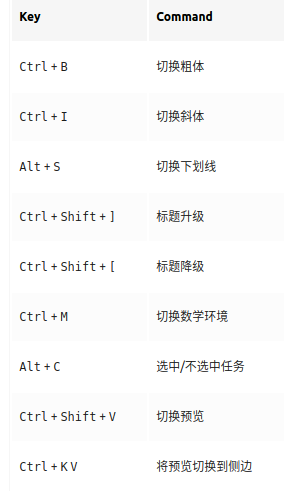
- Markdown All in One插件快捷键

hexo版本升级
全局升级hexo-cli,先使用
hexo version查看当前版本,然后npm i hexo-cli -g更新,再次使用hexo version查看更新是否成功。使用
npm install -g npm-check和npm-check,检查系统中的插件是否有升级的,可以看到自己前面都安装了那些插件。使用
npm install -g npm-upgrade和npm-upgrade,升级系统中的插件使用npm update -g和npm update —save
npm更换国内源
在使用npm安装过程中发现下载很慢,网上查找问题后,可以使用更换国内源的方法解决。
1 | npm config set registry http://registry.npm.taobao.org |